An AI-powered platform shaping a new, personalized journey towards healthier and more confident skin.
Role
Project Manager
UX Strategist
Team
UI/UX Designer
Software Developer Mentor
Content Strategist
Tools
Figma
Miro
Timeline
4 months

SkinSmart's concept is born out of a personal struggle with spending a lot of money and time researching and trying various skincare products. A lot of which just exist in a collection with little or no use, only to be replaced with new ones and a loop on repeat due to lack of personalized recommendations, biased opinions, extensive research, and an overload of information.
There is abundance of skincare products but lack of reliable sources for users to determine which one is best for their needs.
"HOW MIGHT WE ease the stressful process of trial and error in skincare routine and product selection and make it more reliable, educational, and personalized in the current saturated and biased beauty landscape? How can we offer more engaging community support and integrate personal health insights to enhance the overall skincare experience?"
Make the process of finding effective skincare solutions reliable, educational, and enjoyable for everyone, fostering a comprehensive and engaging skincare journey.
"Explore skincare with ease, precision, and confidence – the goal is to Be Smart with SkinSmart."
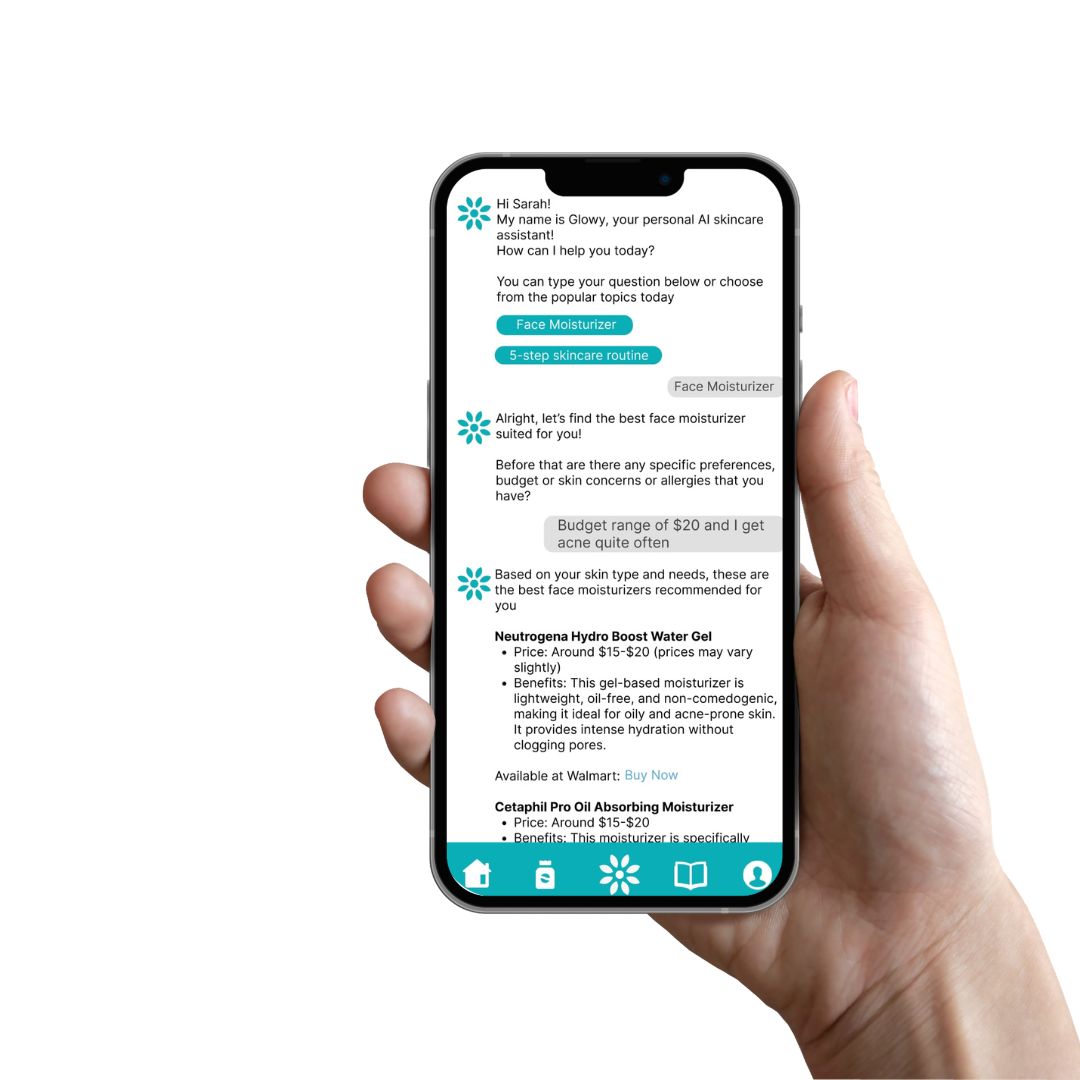
SkinSmart is a web-based skincare platform designed to help users discover personalized skincare routines and products. With AI-powered recommendations, community engagement, and expert guidance, the platform ensures a comprehensive and immersive skincare journey for every user.

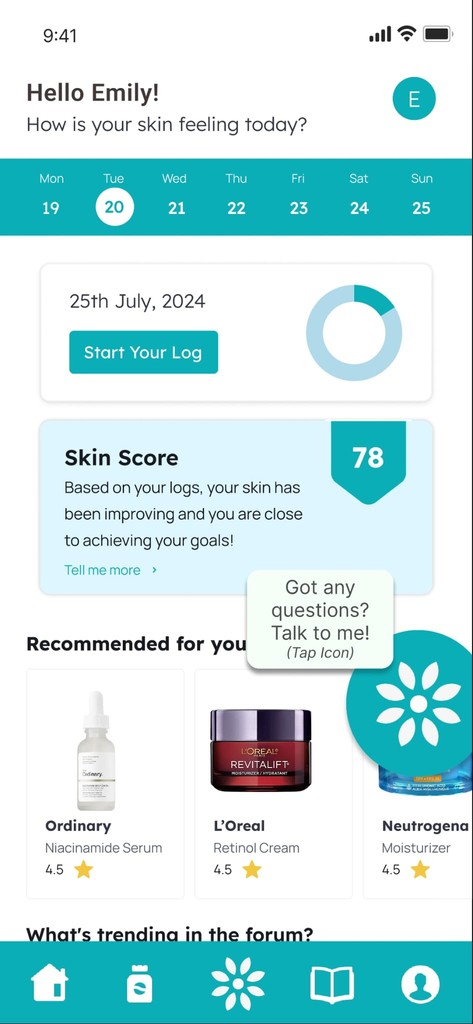
Get Personalized Recommendations
Get tailored skincare advice based on your unique skin type and preferences.
Track Your Progress
Monitor your skin health over time and see how your skincare routine is improving your skin.
Join the Community
Share your experiences, get advice, and connect with others on their skincare journey.
Exclusive Content
Access expert tips, educational resources, and stay updated with the latest skincare trends.
SkinSmart was created taking a super collaborative approach. UX/UI designer and mentor were constantly involved at every turn — making sure everything we produced was technically viable and logical but also represented the direction the project was headed.
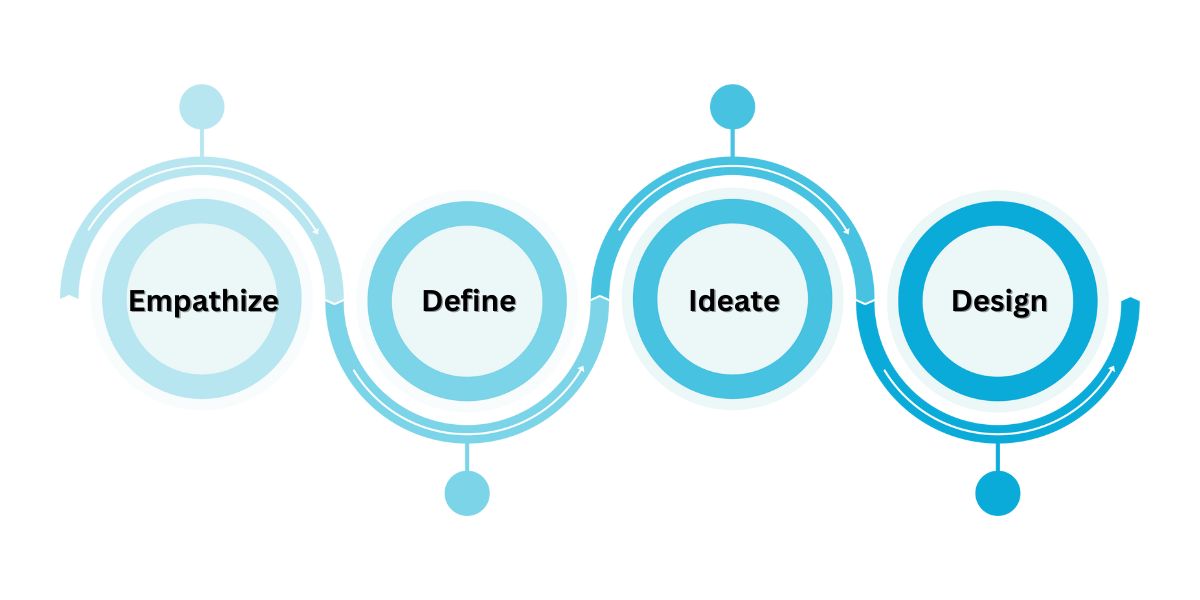
The approach taken for the design thinking of SkinSmart was divided into four phases - Empathize, Define, Ideate, Design.
EMPATHIZE
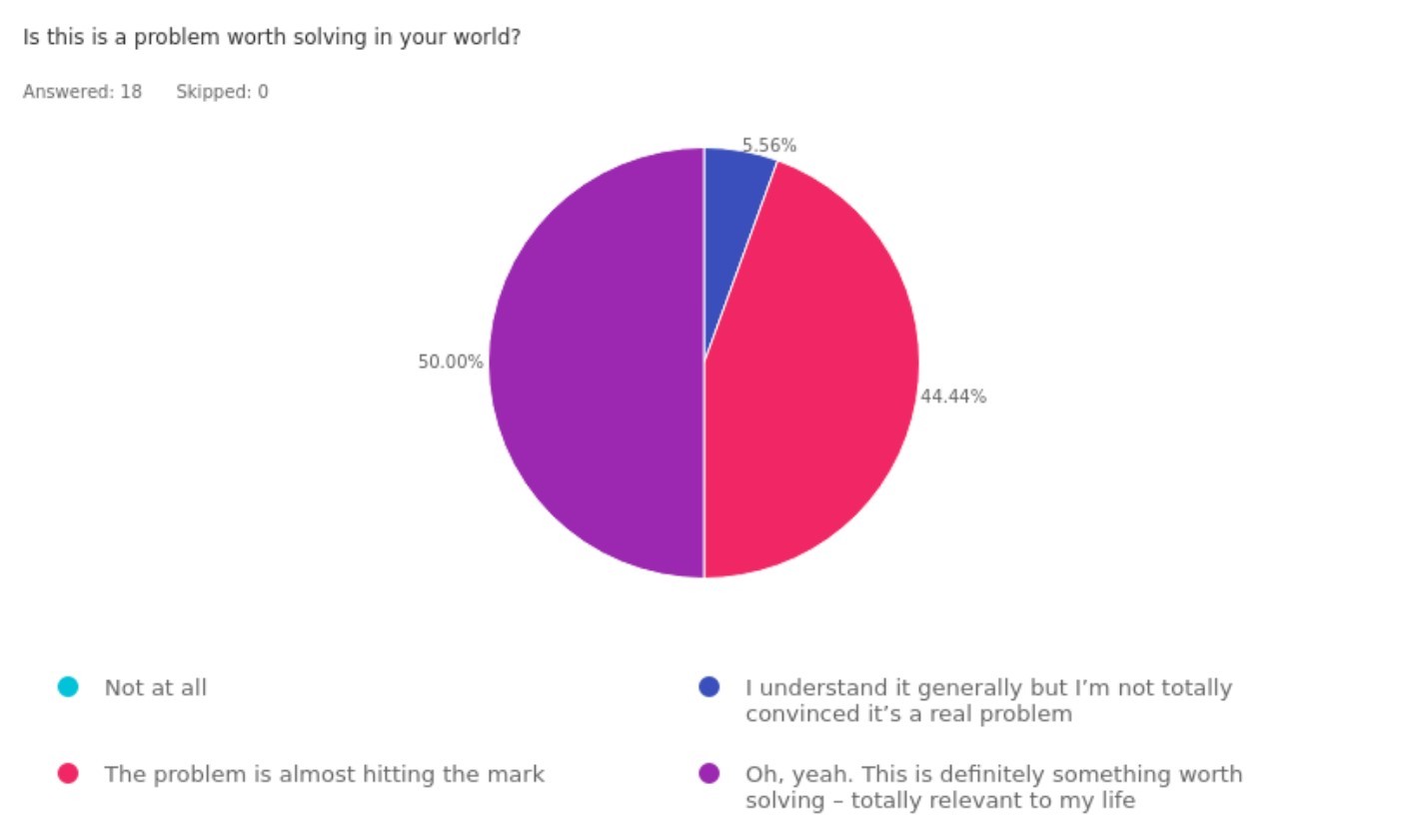
Is this REALLY a Problem? Are there others facing a similar issue? Is it Worth Solving?
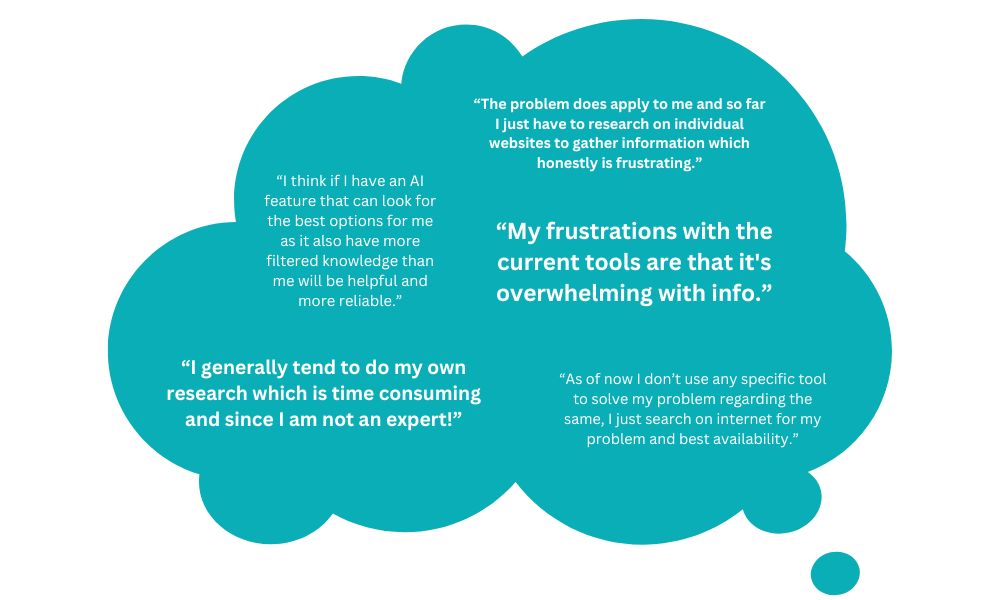
What are the Current Frustrations and Key Insights?
Users’ Pain Points: Difficulty navigating the saturated skincare market, confusing product claims, and lack of personalization.
Emotional Impact: Users felt frustrated by the time and money wasted on unsuitable products and sought trustworthy, tailored advice.
DEFINE
Who is Affected, and What Experience are they looking for?"
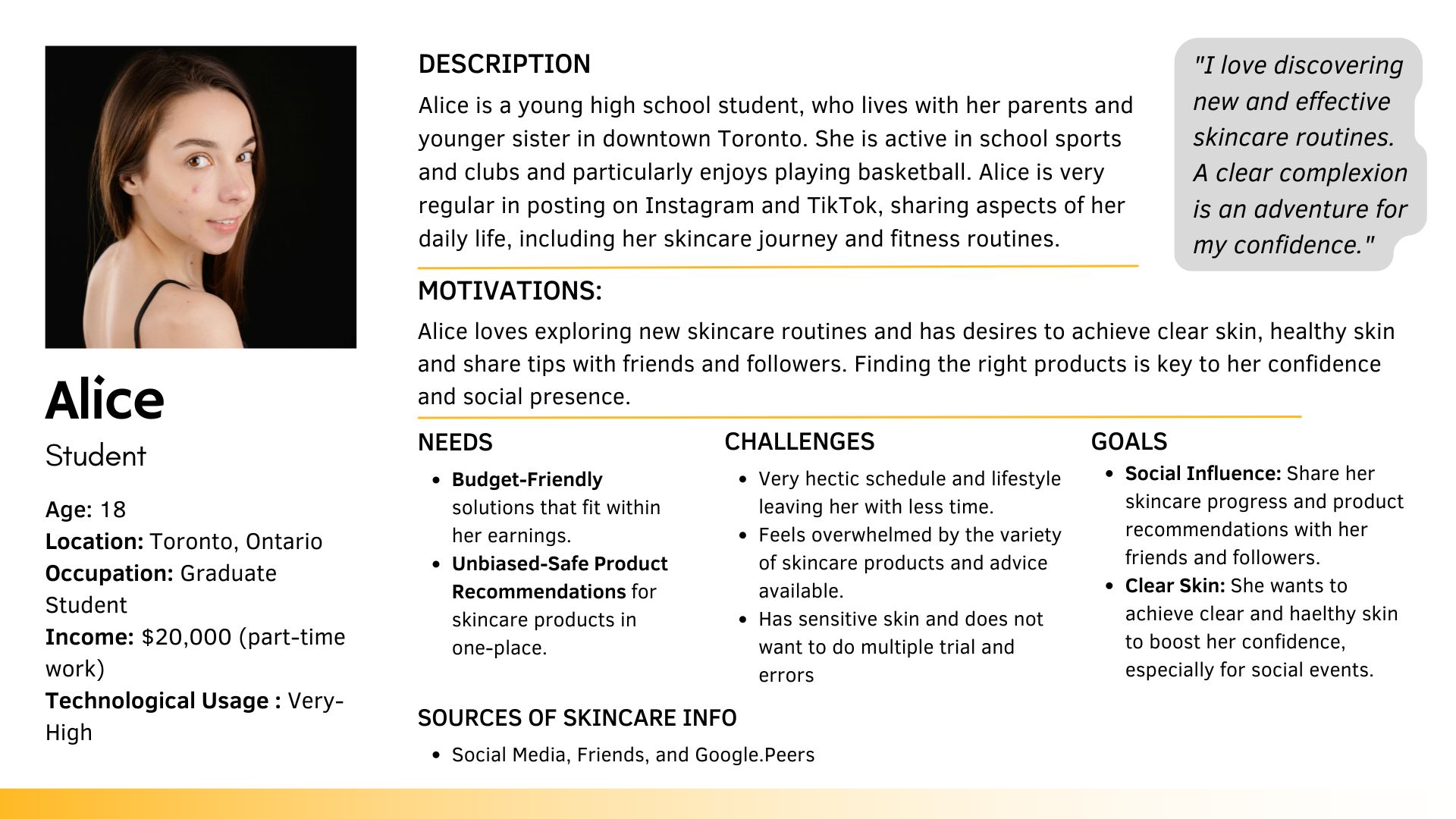
Based on the survey conducted and the key insights there was refinement made of pain points into actionable goals for SkinSmart, focusing on creating a user-friendly, personalized skincare solution. We developed key personas and user journeys to guide the design process.
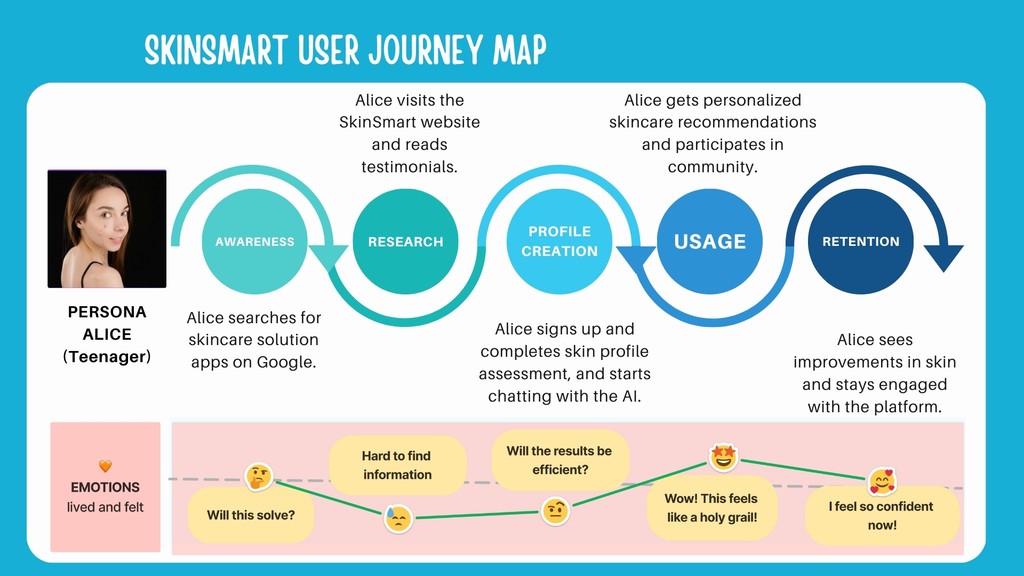
User Journey
IDEATE
"How can we Solve This? What are the Most Effective and Engaging Solutions?"
During the Ideate phase, we focused on generating creative solutions that would address the defined user pain points.
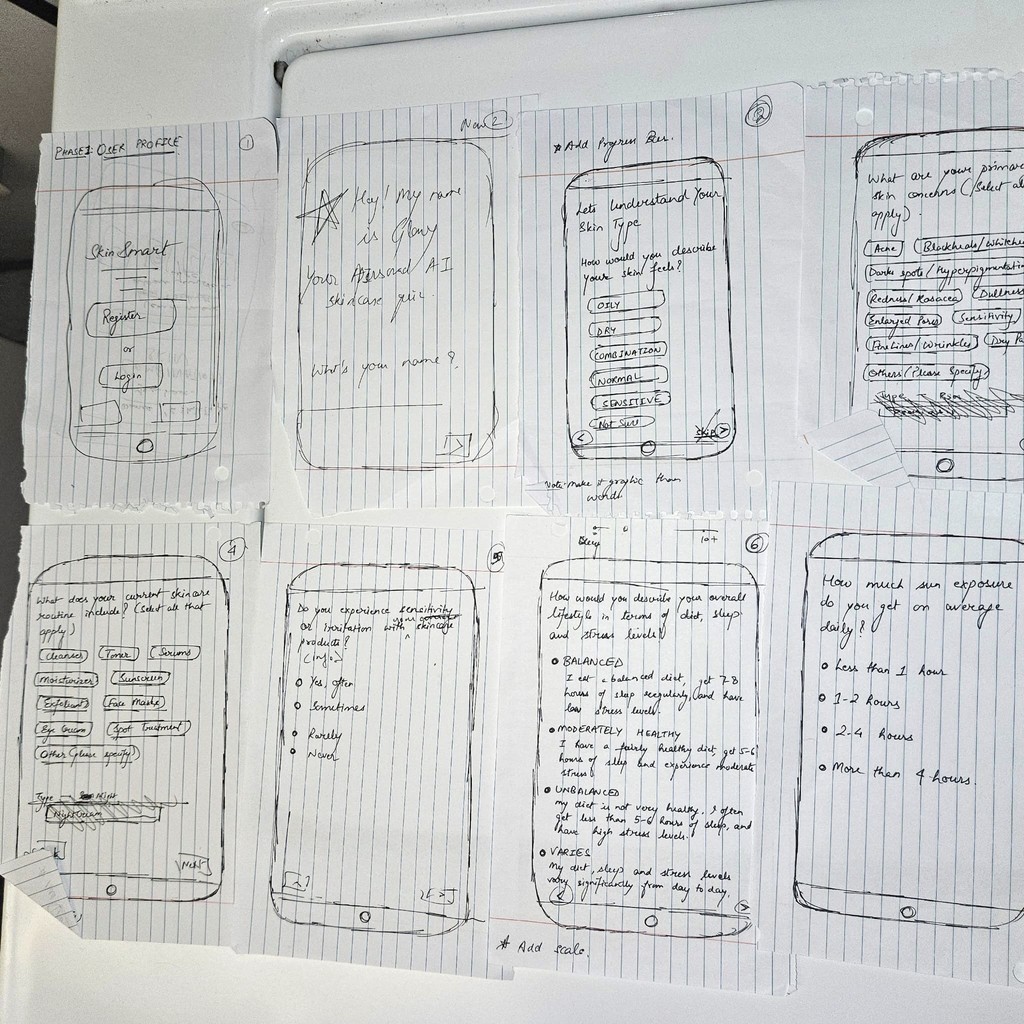
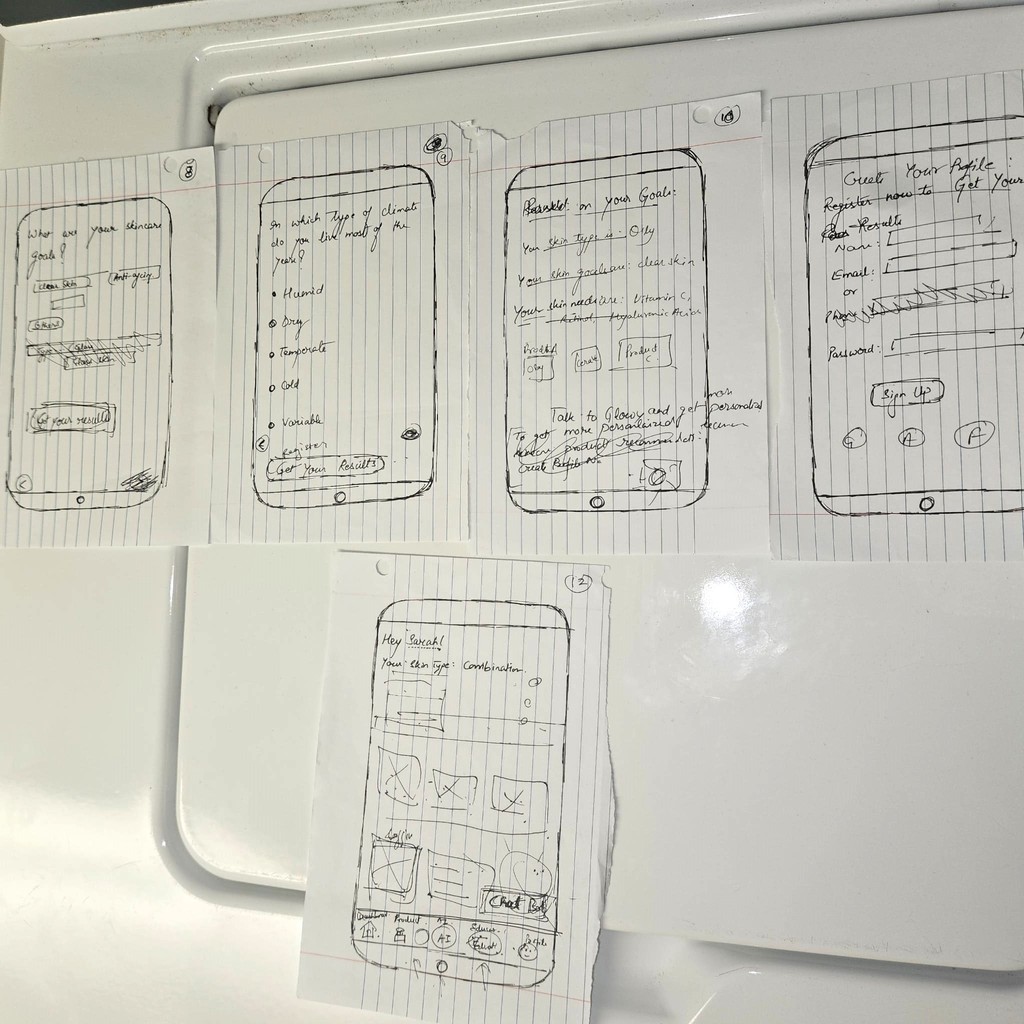
To test our ideas, we created paper prototypes that allowed us to quickly visualize and iterate on different designs. These prototypes were tested with users in early usability sessions, helping us identify pain points in the user flow and adjust the design before moving into digital prototyping.
Paper Prototyping
LEARN, ADAPT and IMPROVE
SkinSmart's journey has been a rewarding experience that pushed me to think beyond the basic design thinking and that design is an iterative process.
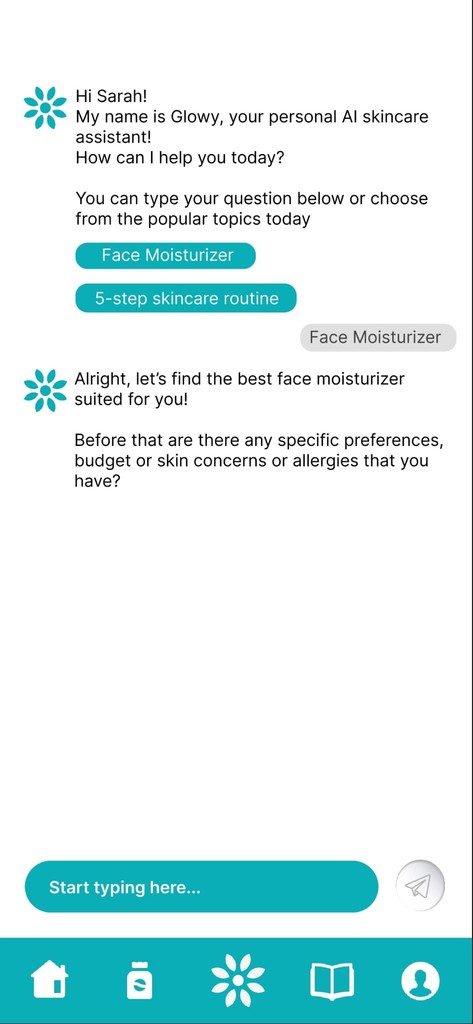
User Feedback is Critical: Early usability tests revealed challenges with the AI chat feature, teaching me the importance of being flexible and ready to adjust based on real user input.
Simplicity Over Complexity: Initially, we aimed for a feature-rich platform, but I learned that users value simplicity. Finding the balance between innovation and ease of use became a key takeaway.
The Power of Community: Users sought validation and support from one another, reinforcing the importance of creating a space where people feel connected, not just to the product but to each other.