Design Challenge - Nuit Blanche
Reimagining Nuit Blanche: Designing for an Unforgettable Night of Art and Culture
Role
UI/UX Designer
UX Researcher
Team
UI/UX Designer
UX Researcher
Content Strategist
Tools
Miro
Timeline
1 hour
Nuit Blanche is an all night art-festival held annually in Toronto.
As part of a design challenge for the City of Toronto festivals and events website, our team was tasked with improving the user experience of the Nuit Blanche website. The goal was to make it easier for visitors—especially newcomers and students—to plan their night out and engage fully with the city’s vibrant cultural offerings.
A complex website hinders event planning and creates lack of social engagement for visitors.
"HOW MIGHT WE design an immersive and personalized digital experience for Nuit Blanche visitors, particularly newcomers, that enhances social engagement and helps them seamlessly plan their night out?"
"Enhancing the Nuit Blanche website experience to create a digital exploration journey tailored to every visitor."
"A Customizable Digital Itinerary and Social Sharing Tools for a personalized Nuit Blanche journey"
"From Insight to Impact: The Steps Behind Our Design Solution"
We approached the design thinking behind the reimagined user journey with the goal of "Designing a User-Centric, Socially Engaging Nuit Blanche Experience". We followed the approach with waterfall methodology of phase by phase steps.
EMPATHIZE
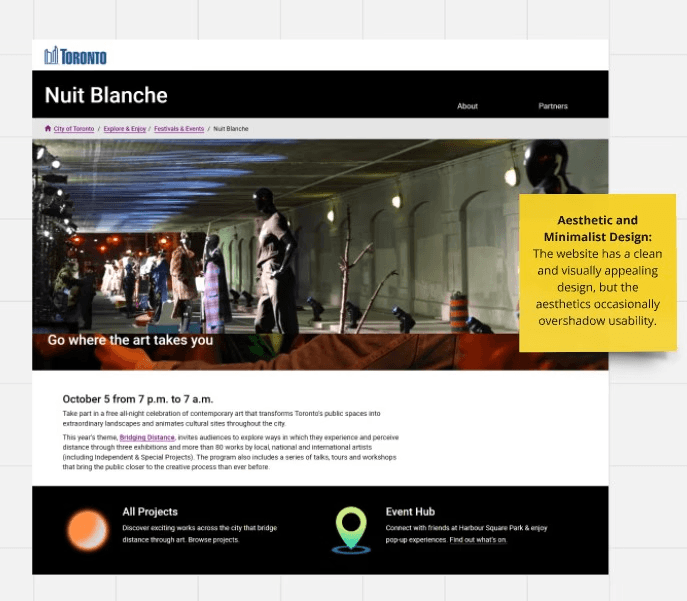
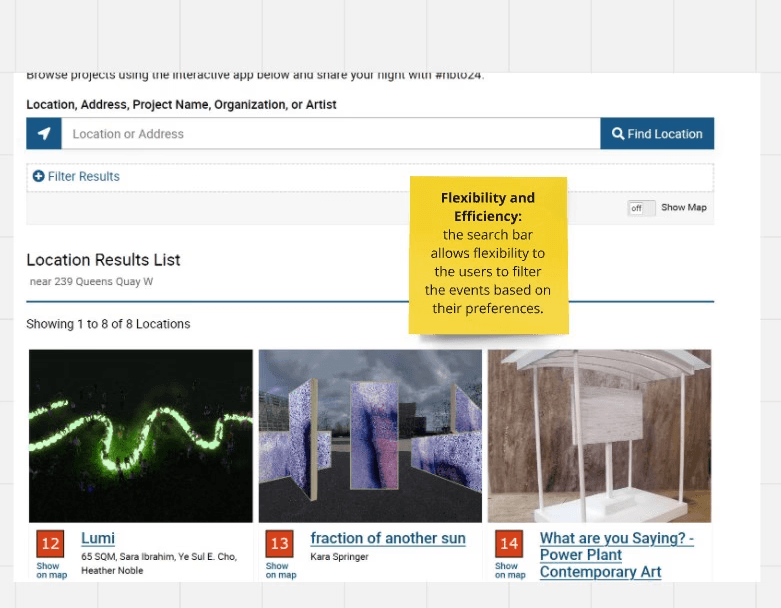
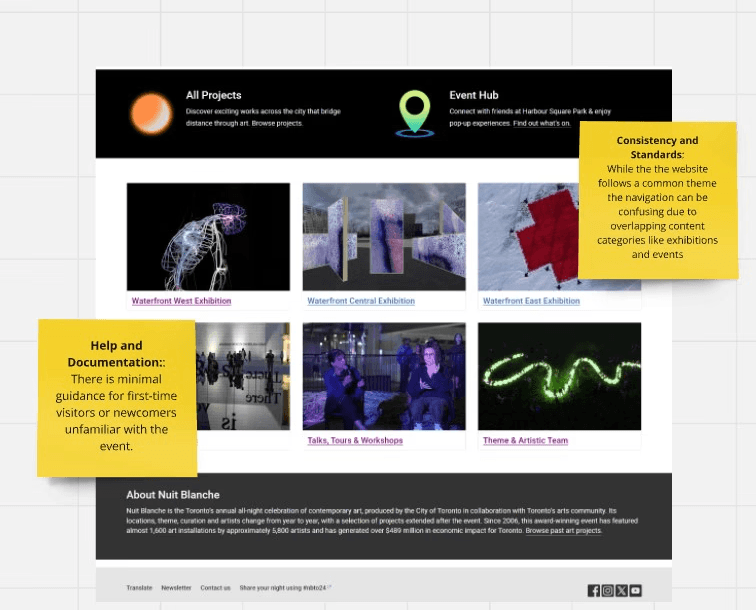
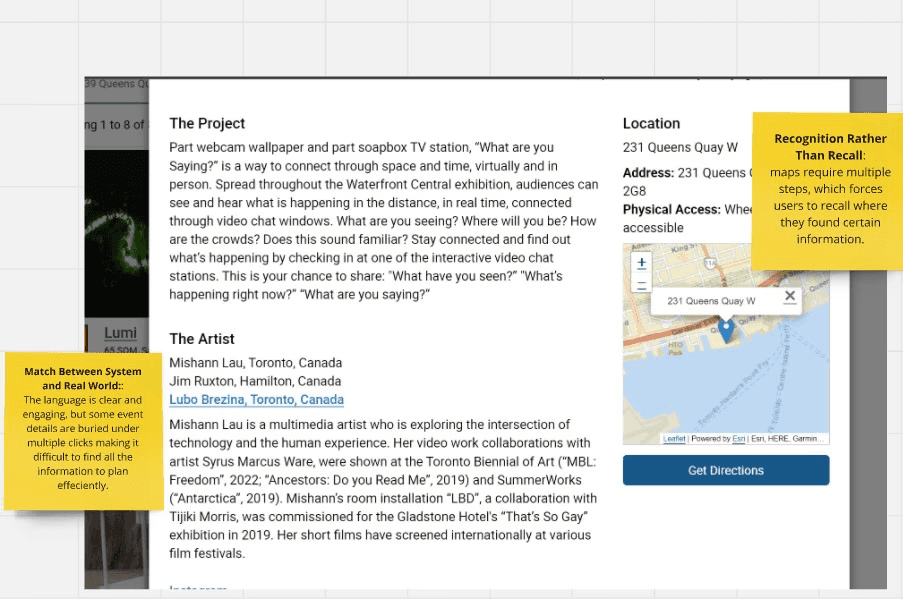
We began by analyzing user pain points with the existing site, particularly around event planning and social engagement by doing a Heuristics analysis.
The insight we gained was that the navigation of the site was complexed, content of the website lacked proper categorization and the website could not clearly convey what the user would experience at the event when visiting.
Heuristics Review
DEFINING USER NEEDS AND PERSONA
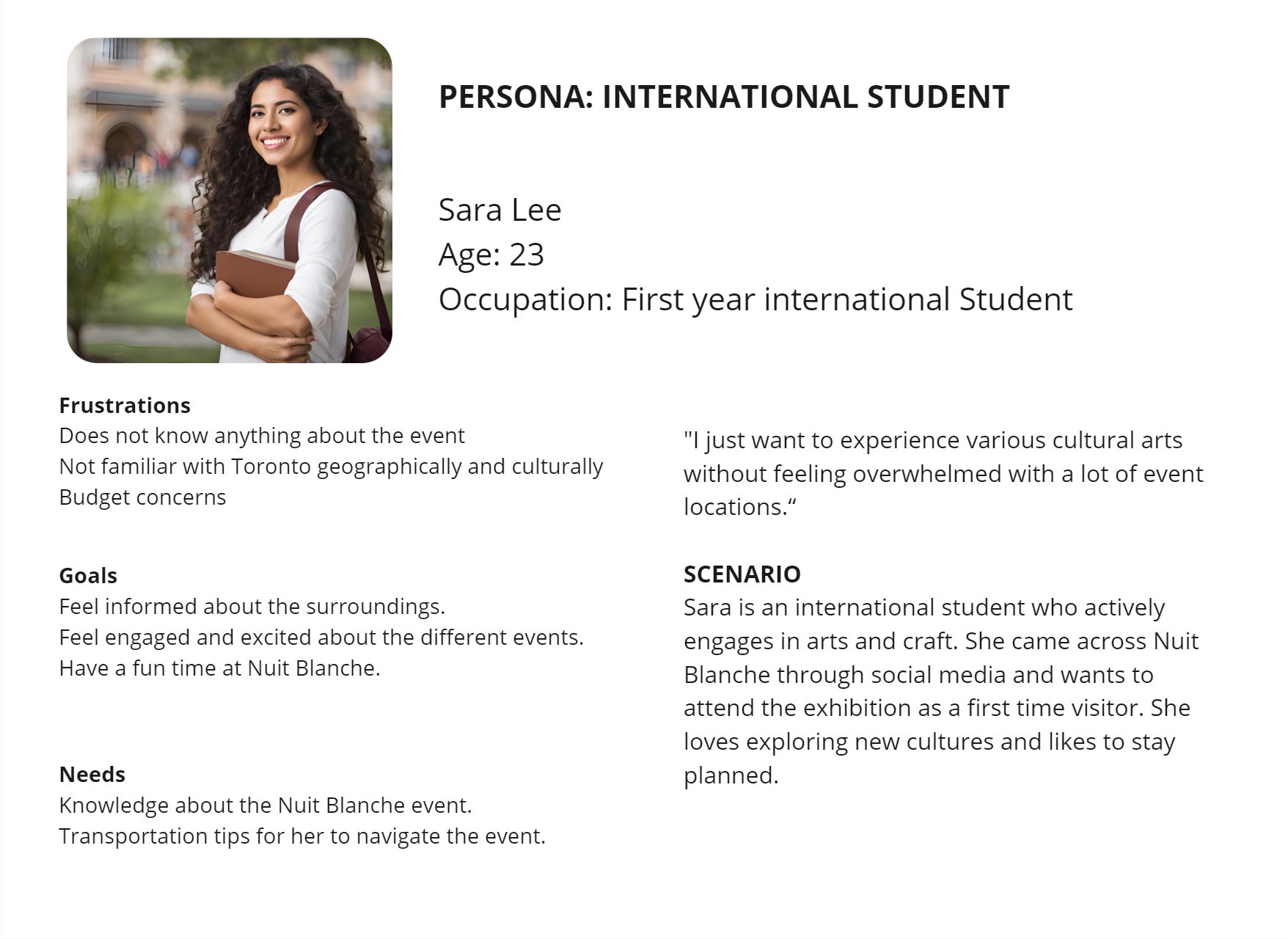
In order to think from the user's perspective we stepped in the shoes of the users of the website and navigated our journey through the website. This helped us create a persona representing an international student with their pain points, needs and goals as a first-time visitor of the event.
Persona
IDEATE
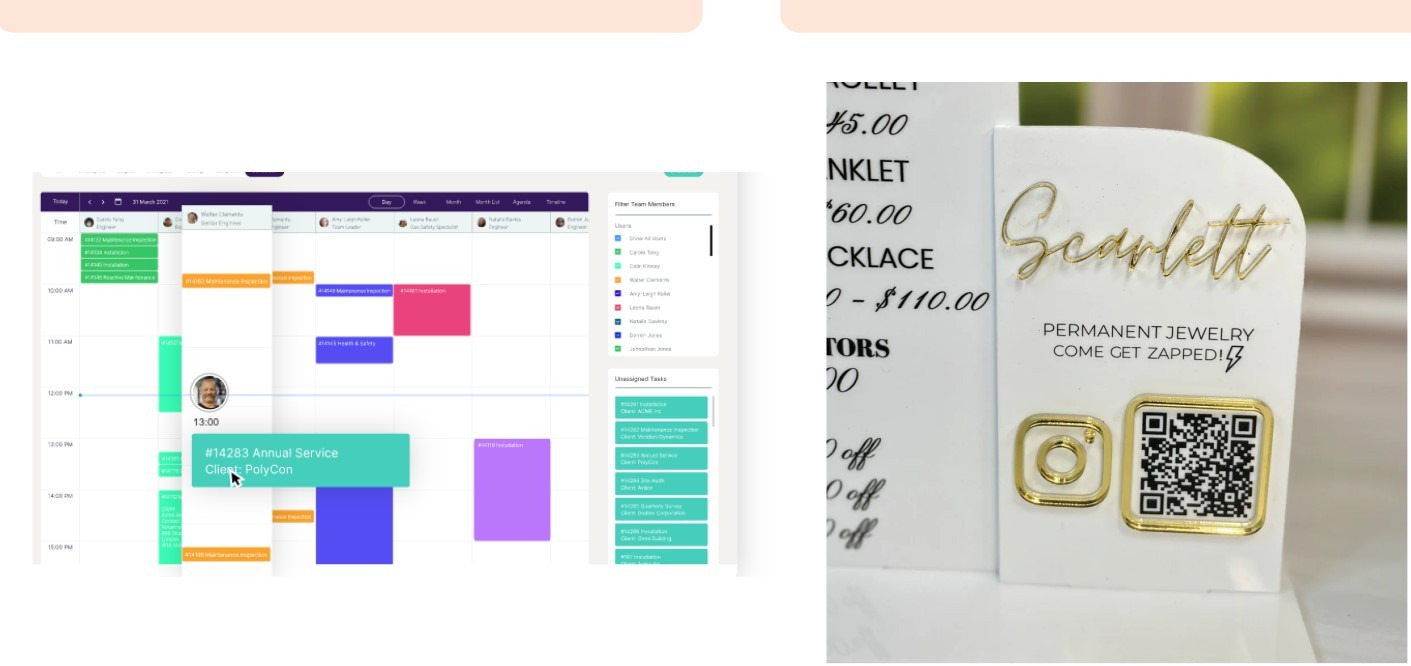
During the brainstorming session we to target the pain points and meet the goals of our persona, we envisioned the digital itinerary feature, allowing users to easily select events they wanted to attend and generate a personal schedule. We also introduced the idea of social media integration at booths, enabling users to share their journey and invite friends in real-time
PROTOTYPE
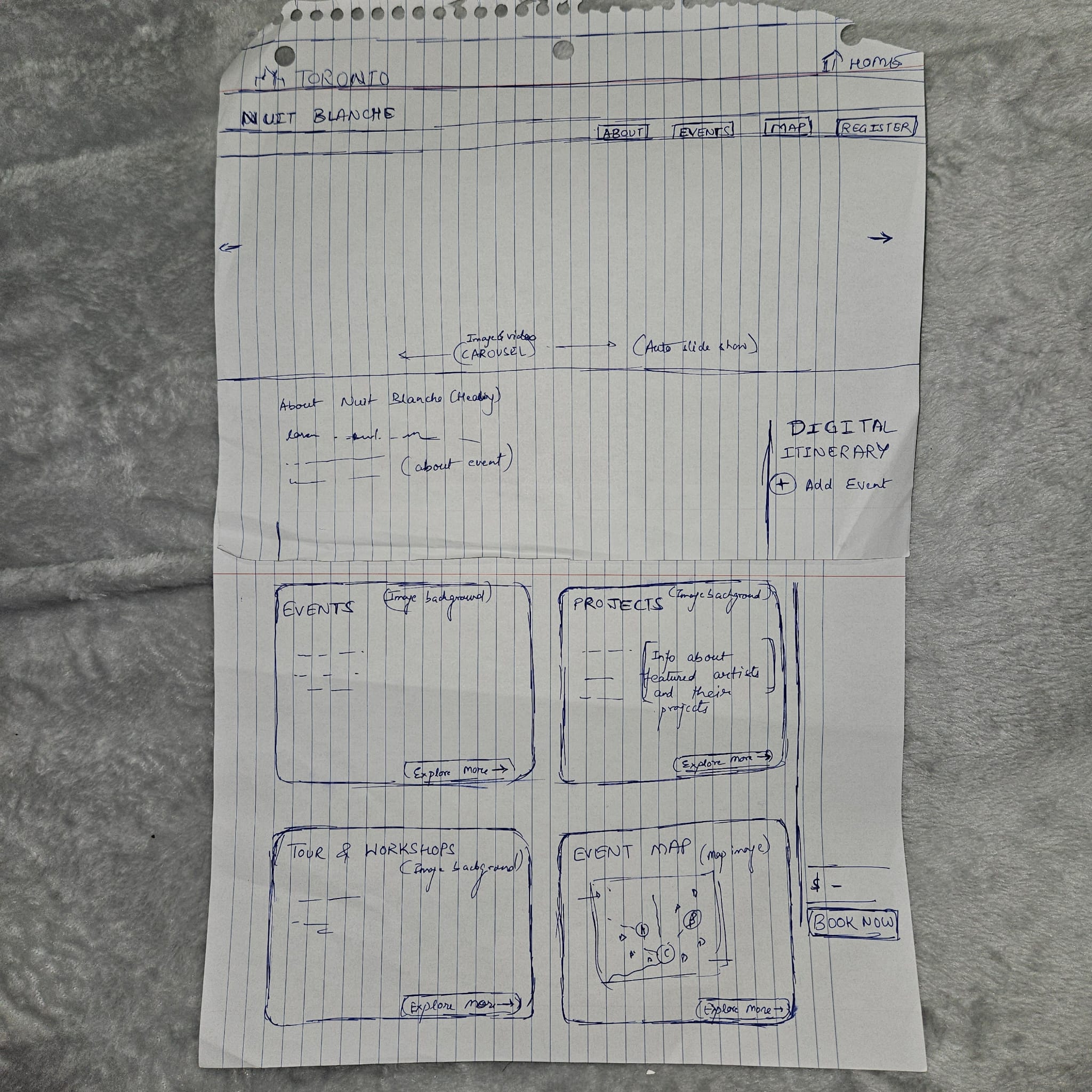
We did a paper prototype design, for the reimagined website page with the digital itinerary feature as part of it and to better reflect and as an end goal of the design challenge we sketched out the user journey of the persona, from creating a digital itinerary to engaging with the event through social sharing at booths
Paper Prototype
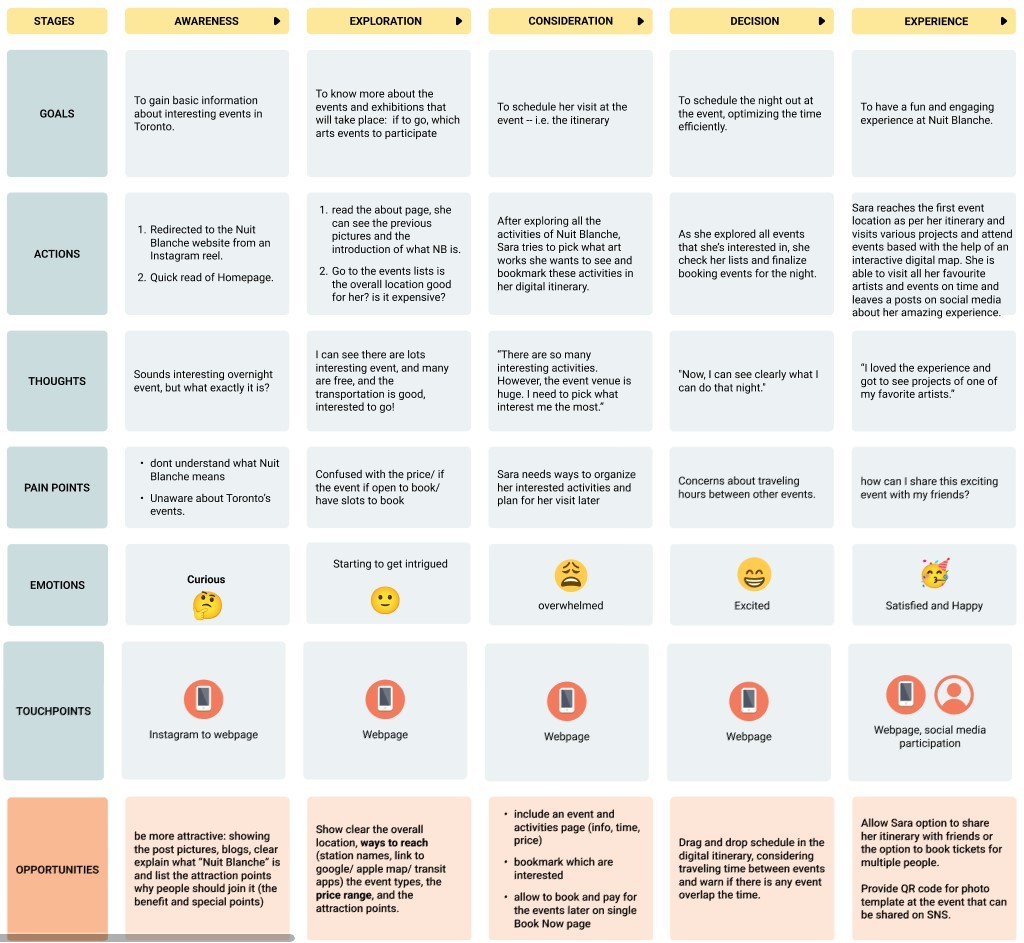
User Journey
PRESENTATION
Finally, we presented our solution, highlighting how the digital itinerary would simplify event planning, how social sharing would enhance engagement, and how the improved content categorization would streamline navigation.
"Quick Thinking, Big Impact: Lessons from a One-Hour Challenge"
I'm particularly proud of this project because it pushed our team to deliver under tight constraints. Completing a quick but thorough heuristics analysis within an hour, while also creating personas, forced us to step into the users' shoes and deeply consider their pain points. The "What If" mindset was crucial—it taught us the power of questioning at every stage. This rapid but thoughtful approach not only improved the product but reinforced the value of user-centered design in creating meaningful solutions.